Прогрессивное web-приложение на Delphi также можно разработать, как и любое другое!
В предыдущей статье о TMS Web Core мы попробовали создать SPA (одностраничное) web-приложение на Delphi с помощью фреймворка TMS Web Core. С помощью этих же инструментов также можно автоматически создать прогрессивное веб-приложение (PWA) из мастера IDE Delphi.
Что такое прогрессивное (PWA) web-приложение?
Прогрессивное веб-приложение — это веб-приложение, разработанное для адаптации к онлайн/офлайн ситуациям, к различным типам устройств и, что самое важное, позволяющее устанавливать себя на рабочий стол аналогично нативному приложению и запускать с иконки на рабочем столе.
Прогрессивные веб-приложения (PWA) представляют собой современные веб-решения, разработанные с использованием передовых API, которые обеспечивают улучшенные функции и доступ к широкому кругу пользователей на различных устройствах через единый код. Эти приложения объединяют преимущества традиционных веб-сайтов с функциональностью нативных приложений, что делает их более удобными для пользователей.
Для того чтобы ваше прогрессивное веб-приложение (PWA) обладало такой же простотой использования, как и нативное приложение, необходимо разработать его с учетом требований к функциональности, надежности и легкости установки.
PWA (прогрессивные веб-приложения) — это технология, позволяющая преобразовать сайт в мобильное или десктопное приложение, которое быстро загружается на смартфоне, планшете или вашем настольном ПК, будь то под управлением WIndows или MacOS. По внешнему виду и функционалу такие приложения почти неотличимы от стандартных приложений, однако они проще в создании и обслуживании. Для их загрузки пользователям не требуется посещать магазины приложений вроде App Store или Google Play (если пользователь использует мобильное устройство), а достаточно установить их прямо с сайта.
Такое приложение может быть установлено в панель задач Windows и его даже можно поместить в автозапуск.
Пользовательские преимущества:
- установка всего одним кликом с сайта;
- мгновенная загрузка содержимого;
- интерфейс, соответствующий стандартам нативных приложений: удобные кнопки, интуитивная навигация и простое управление;
- адаптация изображений под размеры и разрешения экрана устройства;
- безопасный обмен данными через защищенный протокол HTTPS.
Преимущества для владельцев сайтов:
- экономия средств;
- увеличение объемов продаж и улучшение качества обслуживания клиентов благодаря отправке push-уведомлений;
- индексация PWA поисковыми системами в отличии от SPA приложения, которое хоть и является технологически совершенным, но проблема индексации для такого типа приложений все еще довольно ощутима; Ну для тех web-приложений, для которых не требуется индексация поисковыми системами (например для корпоративных), SPA приложение будет вне конкуренции;
- повышение конверсий и расширение целевой аудитории среди тех, кто предпочитает делать покупки онлайн;
- укрепление узнаваемости бренда за счёт размещения иконки приложения на главном экране устройства.
А вообще PWA (Progressive Web Apps) — это сайт (веб-приложение), которое создано с помощью перечисленных web-технологий, но взаимодействующее с посетителями как будто это установленное приложение. Также PWA имеет доступ к аппаратным средствам, поэтому работает без подключения к сети Интернет.
Что используется для разработки PWA-приложения?
Прогрессивные веб-приложения (PWA, Progressive Web Application) — это программы, которые создаются без использования классических языковых сред, а веб-технологий:
- HTML;
- CSS;
- JavaScript
Но, в настоящее время к этим трем технологиям разработки добавился и Delphi. Но что самое интересное, Delphi можно полностью использовать как альтернативу классическим средствам разработки, так и использовать совместно с ними. Ну, например, пользовательский web-интерфейс можно проектировать прямо в Delphi, как это делается для приложений под Windows. А можно, например, пригласить дизайнера и верстальщика. Верстальщик ведь, наверняка, не знает Delphi, но ему это и не нужно, он спокойно верстает макет как обычно с помощью HTML/CSS/JavaScript. Ну а затем полученный файлы макета используются совместно с Delphi.
Создание прогрессивного web-приложения на Delphi
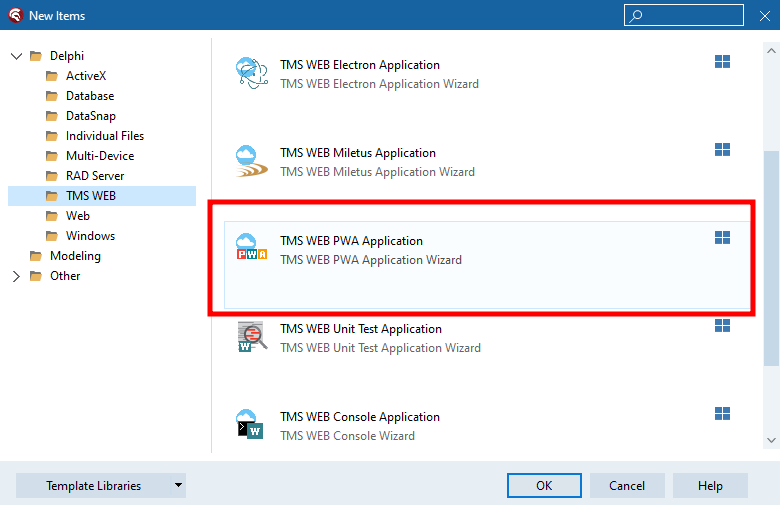
Чтобы создать новое прогрессивное веб-приложение из TMS WEB Core, выберите значок «TMS Web PWA Application» в мастере:

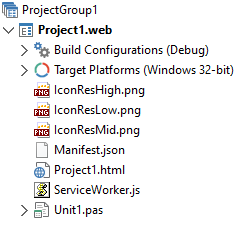
На первый взгляд кажется, что это Delphi генерирует шаблон для обычного веб-приложения TMS WEB Core (имеется ввиду SPA). Однако генерируется несколько важных дополнительных файлов: файл манифеста, файл ServiceWorker.js и иконки приложений разных размеров:

Файл манифеста — это файл, содержащий имя, описание, значки и общую информацию о вашем прогрессивном веб-приложении. Этот манифест должен соответствовать стандарту: https://developers.google.com/web/fundamentals/web-app-manifest/
Когда он доступен, он позволяет браузеру идентифицировать приложение как прогрессивное веб-приложение и предлагать установить приложение с рабочего стола.
В TMS WEB Core манифест автоматически связывается с основным HTML-файлом проекта через:
<link rel=manifest href="Manifest.json"/>
The serviceworker is registered and invoked as well from the main HTML script:
<script type="text/javascript">
if ("serviceWorker" in navigator)
{
navigator.serviceWorker.register("ServiceWorker.js").then(
function(ARegistration)
{}).catch(
function(AErr)
{
console.log("TMS WEB Core service worker registration failed", AErr);
});
}
</script>
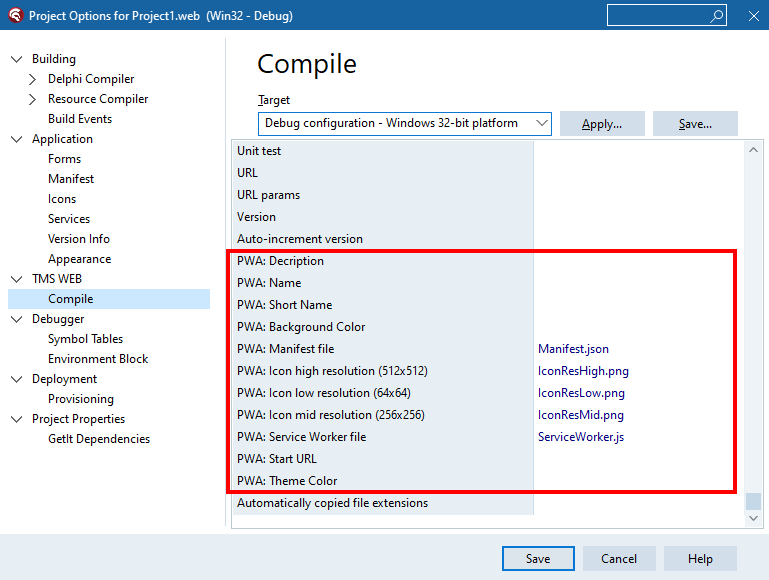
Хотя сгенерированный по умолчанию файл serviceworker.js содержит все функции для автоматического кэширования всего приложения TMS WEB Core для использования в автономном режиме, его можно дополнительно настроить, отредактировав этот файл в JavaScript. Содержимое файла манифеста можно настроить непосредственно из параметров проекта:

При запуске прогрессивного веб-приложения из браузера через его URL-адрес, браузеры, поддерживающие прогрессивные веб-приложения (Safare на iOS, Chrome на Android), при запуске отобразят диалоговое окно, предлагающее возможность добавить значки приложений на главный экран.
При использовании прогрессивного веб-приложения объект — Application singleton возвращает состояние приложения «онлайн/оффлайн», а также запускает событие при изменении состояния «онлайн/офлайн».
Для проверки, находится ли приложение в режиме онлайн или оффлайн используется свойство:
Application.IsOnline: boolean
Либо можно использовать обработчик события:
Application.OnOnlineChange: TApplicationOnlineChangeEvent
TOnlineStatus = (osOnline, osOffline); TApplicationOnlineChangeEvent = procedure(Sender: TObject; AStatus: TOnlineStatus) of object;
Этот обработчик событий будет срабатывать при изменении доступности интернет-соединения на устройстве, где запущено приложение.